隨著 Scrum 越來越流行,我們需要越來越多的跨功能團隊,這些跨功能團隊可以端到端的完成需求,除了寫程式之外,也會需要自己測試功能,甚至有時也會需要處理產品維運的工作。當我們工作越來越多,越來越廣泛,我們的時間開始變得不夠了,如何高效的提升每一個環節的生產效率就變成很重要的工作。
大多數人都是寫完程式碼後,把程式執行起來,手動測試一下,確認這次完成的功能沒有問題後,就安心的提交程式碼,開始下一個任務。在大公司裡,我們的程式碼提交之後,會有自動化系統把新的程式碼包版交給 QA 測試,若 QA 有發現 Bug,QA 就會開 Ticket 回報給 RD,RD 就可能被迫中斷手上任務,優先處例 Bug。但是在小公司中,如果沒有 QA,而 RD 又沒有仔細回頭測試每一個功能,Bug 就會接變成線上 Bug,被迫加班解 Bug,更慘的是 Bug 越解越多。

如果我們為了確保程式沒有問題,每次新增或修改程式碼後,都手動測試每一項功能,會非常花時間的,隨著功能越來越多,我們就會花越來越多時間在測試,也難以確保每一個行為都被測試到。為此,每當我們改完程式碼後,在花一些時間對這些需求加上測試,隨著一次一次的需求調整,我們的測試也會越來越多,即便未來加了新功能,我們再也不擔心程式出問題了,每晚都可以安心睡覺了。

在這個系列文章中,我們主要會聊三大主題:單元測試、Widget Test 與 測試心法。在單元測試與 Widget Test 主題中,主要由淺入深的介紹單元測試與 Widget Test 如何使用,以會介紹如何處理比較困難的情況,最後我們會介紹一些測試心法,例如:我們該測試什麼,或者是測試要寫多少才夠等等議題,讓我們了解一些測試原則,才能根據自身的狀況靈活調整。
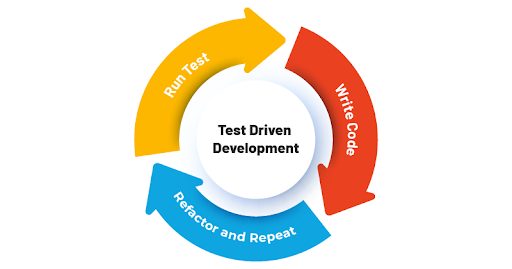
測試方法有很多種,單元測試、特徵測試、探索測試… 等各種不同測試,不同測試方法的用途與技巧也各不相同,而其中對於開發人員來說,最常使用也比較簡單的就是單元測試。使用單元測試可以讓開發人員快速驗證自己的修改是否有問題,縮短回饋時間,加快開發的速度。如果速度夠快的話,甚至可以五到十分鐘完成測試 → 實作 → 重構循環,每一個循環都能確切地完成一小步,穩定的小步前進,而不是在功能做完之後才發現問題。

出處 https://agilemania.com/benefits-of-tdd-test-driven-development
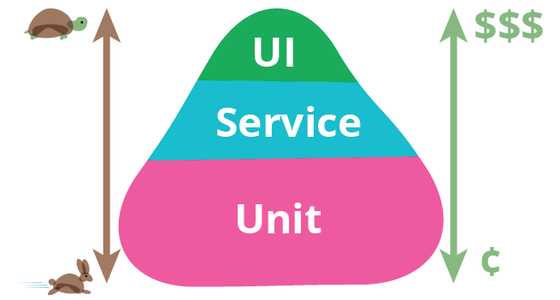
大部分觀眾可能都聽過單元測試,但是對於 Widget Test 就比較陌生, 其實 Widget Test 是一種 UI 測試,更準確來說,是 Component Test,再測試金字塔中屬於最上層。與 UI 測試相同的是,Widget Test 主要測試使用情境,專注於功能操作的黑箱測試。而與 UI 測試不同的是,Widget Test 測試時會隔離外部依賴,讓測試更加穩定與快速。

出處 https://martinfowler.com/bliki/TestPyramid.html
除了學習如何使用單元測試和 Widget Test 之外,了解測試的基本觀念也是十分重要的,就像天龍八部中的掃地僧說的,修習少林絕技需要學相應的佛法渡化,學寫程式與測試過程中,如果沒有了解一些基本觀念,難免讓技巧方法使用時間點不對,造成日後維護的困難。
這系列文章主要針對如何在 Flutter 中進行測試,適合對測試有興趣的 Flutter 開發者閱讀,文章中也都會盡量舉簡單的例子。這系列文章希望讀者們透過一天的文章,從單元測試的基礎了解,並且搭配簡單的例子,讓讀者更容易理解。
在每天的文章中,如果情況允許的話,我們也會盡量把例子放在 Dartpad 上,讓觀眾可以直接透過 Dartpad 執行與修改,甚至可以動手修改看看。但是當有些套件 Dartpad 可能不支援,我們也會提供盡量提供完整程式碼,讓觀眾可以自行抓下來執行看看。
無論單元測試或 Widget Test,或者是其他的端到端測試,都可以保護程式碼,持續驗證功能是否正常。當我們開發了新的功能,也需要即時的補上測試,避免將來因為新的需求去修改程式碼,反而改壞舊有功能而沒發現,每天就能安安穩穩地睡覺了。
